About This Simulation

Your Role
Vue.js Developer at
VueCore

Your Goal
Your Mission
Migliora la navigazione e l’accessibilità della piattaforma VueCore.
Simulation Details
VueCore è un’azienda leader nel marketing digitale, specializzata nello sviluppo di soluzioni tecnologiche avanzate per ottimizzare campagne pubblicitarie e migliorare l’interazione con i clienti. Fondata nel 2015, ha collaborato con oltre 50 aziende globali, tra cui marchi di alto profilo come “GlobalTech Solutions” e “EcoMarket”. La piattaforma di VueCore utilizza Vue.js come framework principale, integrato con Node.js per il backend e librerie come Vue Router per la navigazione e Vuetify per il design visivo. Nonostante la sua innovatività, la piattaforma ha evidenziato limiti significativi in termini di usabilità e accessibilità, con un calo del tasso di engagement degli utenti e un punteggio di accessibilità inferiore agli standard WCAG 2.1. VueCore ha stabilito obiettivi strategici ambiziosi per affrontare queste sfide, tra cui migliorare l’accessibilità e incrementare l’engagement degli utenti, con una collaborazione cruciale tra sviluppatori e project manager.
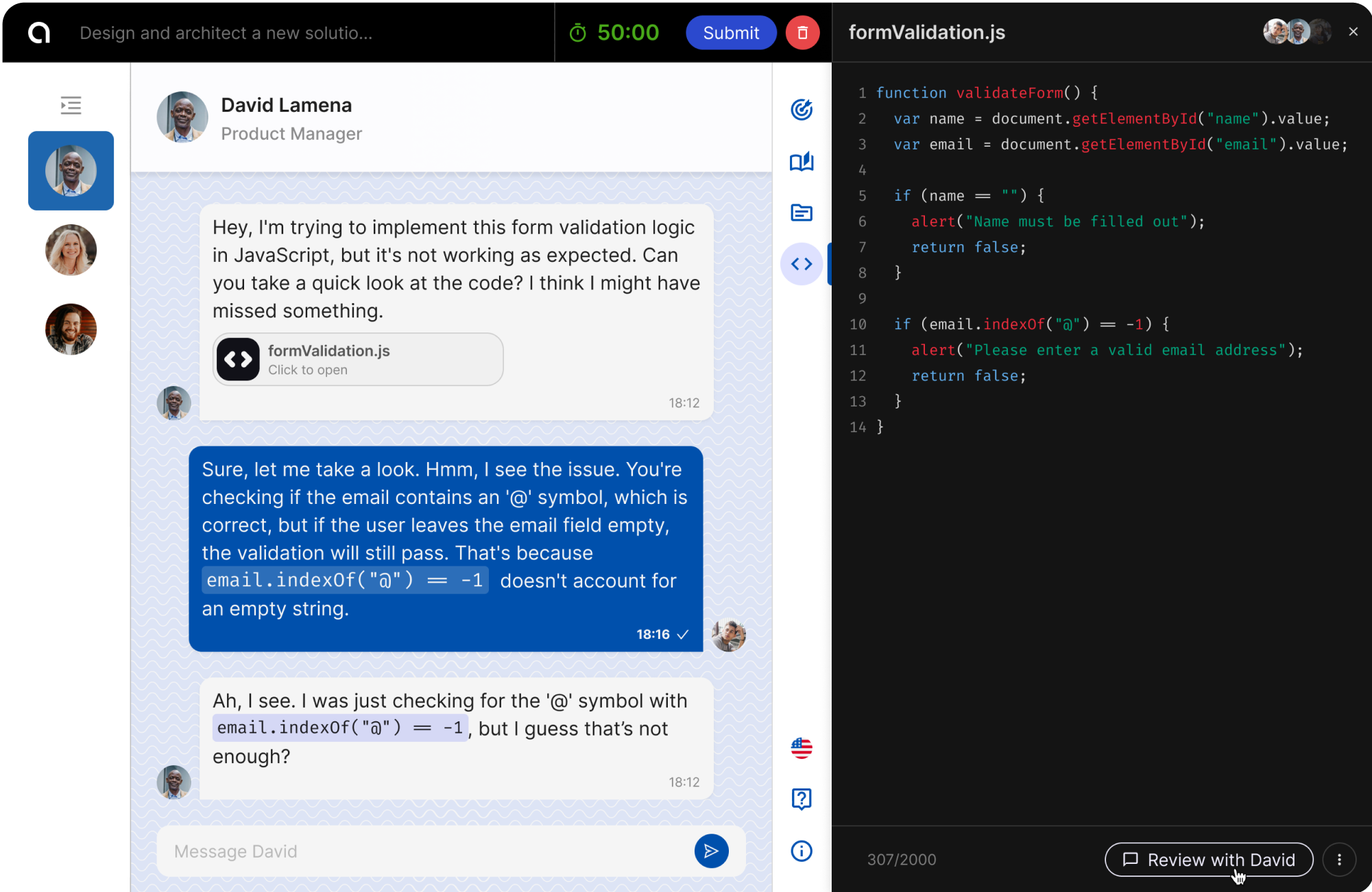
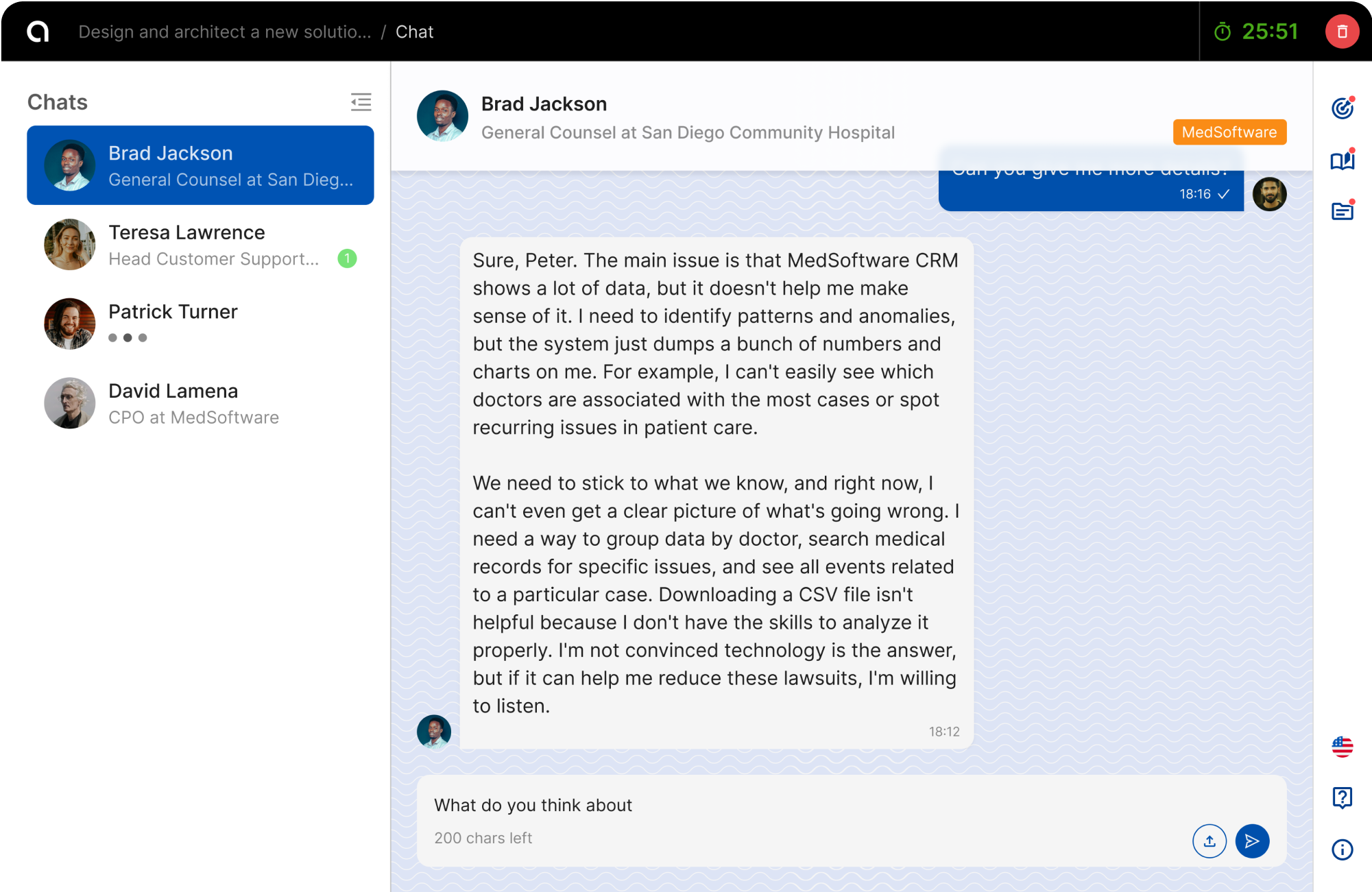
Assumi il ruolo di Vue.js Developer con oltre due anni di esperienza e affronta una sfida cruciale per VueCore: migliorare la funzionalità di navigazione della piattaforma. Analizzerai il codice esistente, concentrandoti sui file “Navigation.vue” e “SearchBar.vue”, per identificare problemi di usabilità e accessibilità. Successivamente, proporrai modifiche tecniche che rispettino gli standard WCAG 2.1 e le linee guida aziendali, garantendo che siano scalabili e testabili. Collaborerai con Laura Bianchi, Project Manager, che ti fornirà feedback dettagliati e ti guiderà nella comprensione delle priorità del progetto. Il tuo obiettivo è contribuire al miglioramento dell’esperienza utente e al raggiungimento degli obiettivi aziendali.
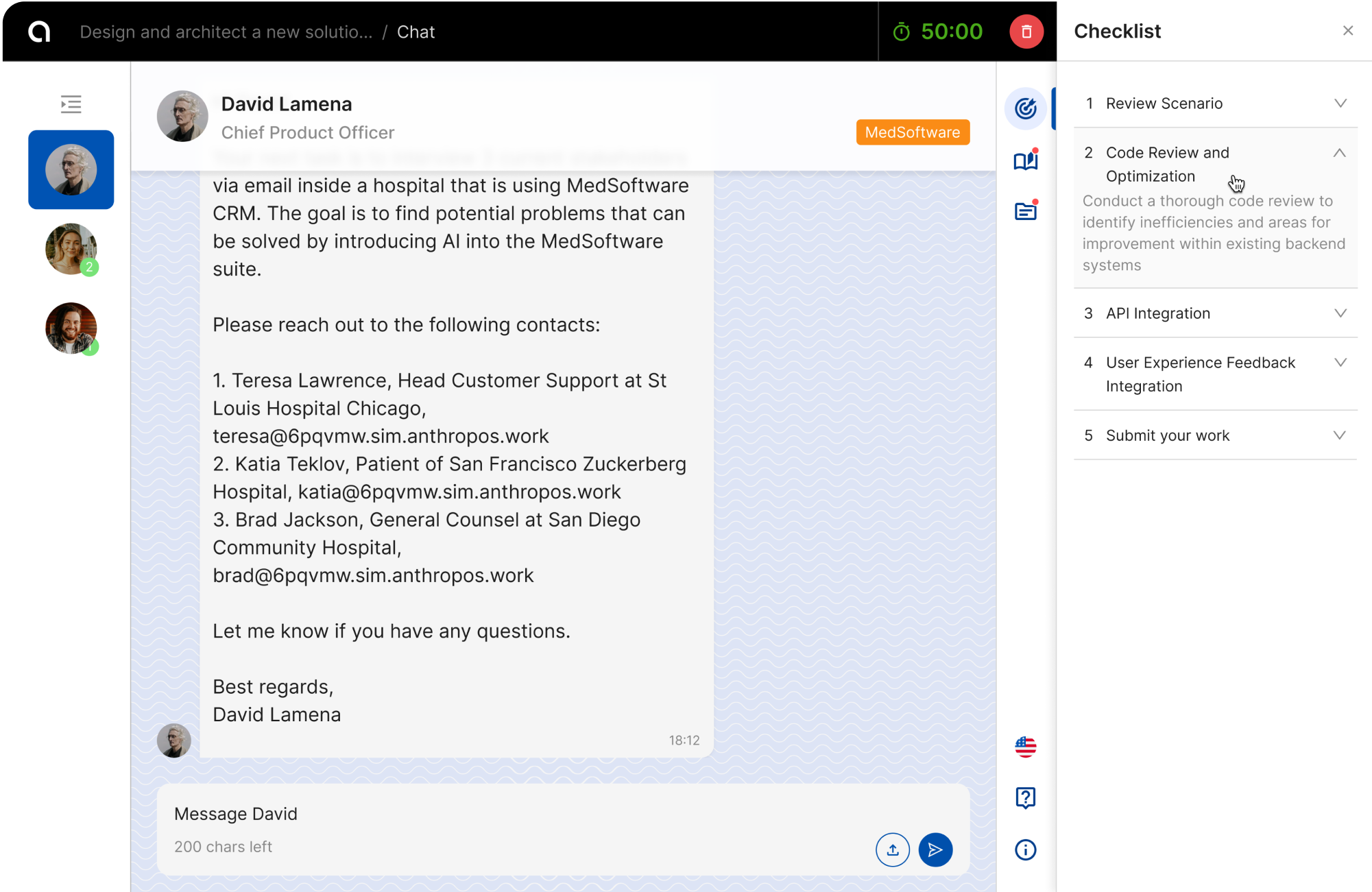
– Analizza il codice Vue.js esistente per identificare problemi di navigazione e accessibilità.
– Proponi modifiche tecniche al codice per ottimizzare la logica di routing e migliorare la compatibilità con screen reader.
– Collabora con Laura Bianchi attraverso il sistema di chat per ricevere feedback e perfezionare le soluzioni.
– Modifica il codice direttamente nell’editor della simulazione per implementare le soluzioni proposte.
Team
Who you will work with in this Simulation
Your team is 100% generated by AI – you will not interact with real people and no human will read your conversation.
Project Manager
Vue.js Developer
Senior Development Manager
Organization
Un’azienda leader nel settore del marketing digitale, specializzata nello sviluppo di soluzioni tecnologiche avanzate che ottimizzano campagne pubblicitarie e migliorano l’interazione con i clienti.

Helpful for
Vue.js Developer, Frontend Developer, Accessibility Specialist
AI Simulations
Experience the Adventure



AI Simulations
Instant Results, Real Rewards