About This Simulation

Your Role
Middle React Developer at
TradeWave

Your Goal
Your Mission
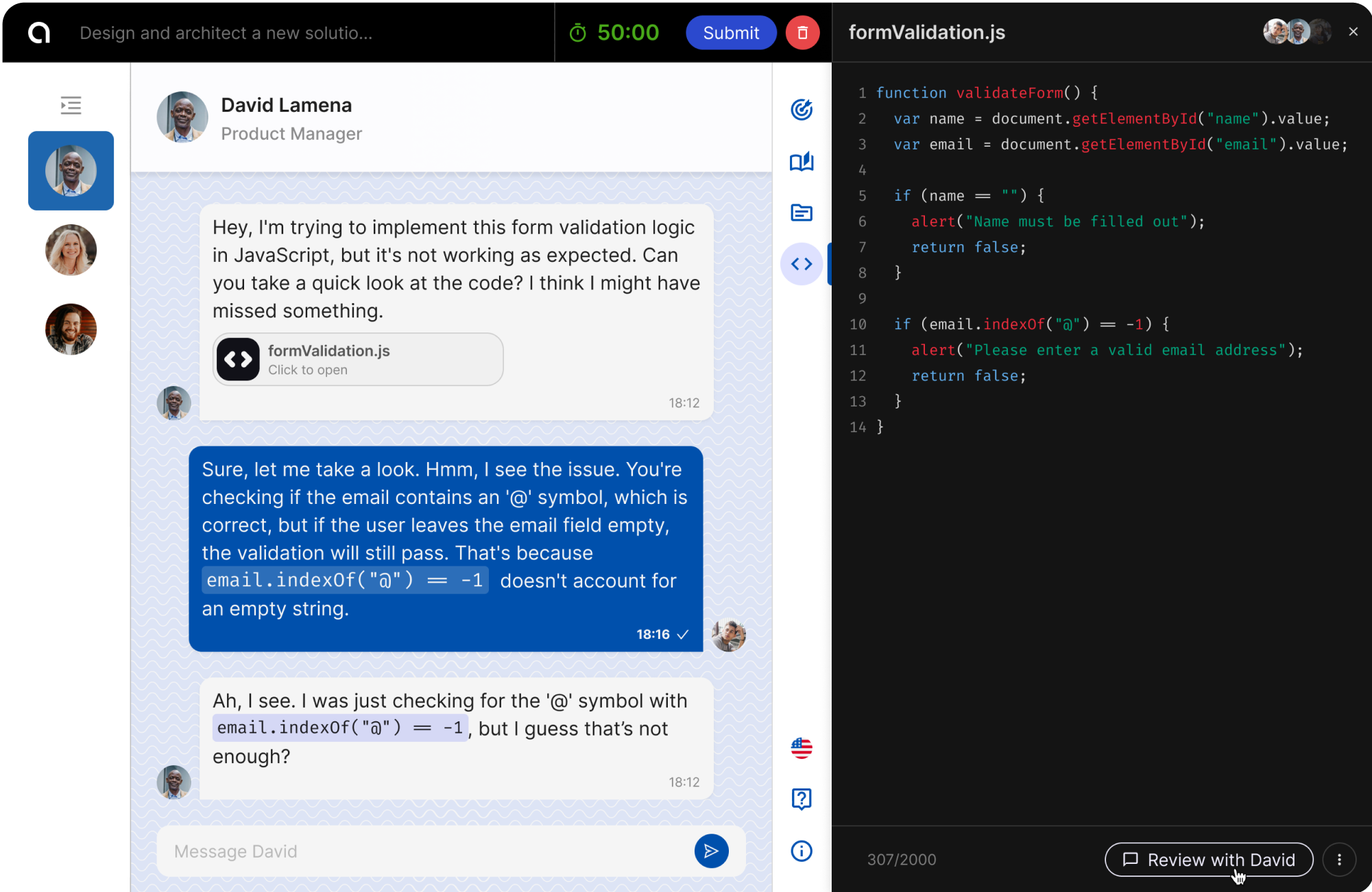
Risolvi un bug critico nella feature ‘Recently Viewed Products’.
Simulation Details
Mettiti alla prova in questa intervista interattiva per Middle React Developer dove devi trovare un bug all’interno di un e-commerce.
TradeWave è stata fondata nel 2010 con l’obiettivo di rivoluzionare il settore dell’e-commerce attraverso soluzioni innovative. Nel 2012, ha lanciato un sistema di gestione degli ordini che ha ridotto i tempi di elaborazione del 30%. L’azienda ha registrato una crescita costante, espandendosi a livello internazionale nel 2015 e lanciando una piattaforma di gestione dei contenuti nel 2018, migliorando l’efficienza del team di marketing del 40%.
TradeWave utilizza tecnologie avanzate come ReactJS, Node.js, Redux, MongoDB e PostgreSQL. Recentemente, ha collaborato con Walmart per sviluppare una piattaforma di e-commerce scalabile, superando sfide tecniche significative. Grazie a tecnologie come Elasticsearch e GraphQL, ha migliorato il tasso di conversione del 15% e ridotto i tempi di ricerca dei prodotti del 50%.
TradeWave è stata riconosciuta a livello internazionale per la sua eccellenza, ricevendo premi come il “Best E-commerce Solution Provider” nel 2021 e l'”Innovation in Technology Award” nel 2022. L’azienda investe il 20% del suo budget annuale in ricerca e sviluppo per mantenere la sua posizione di leadership.
La tua sfida principale sarà risolvere un bug nella feature “Recently Viewed Products” del sistema di e-commerce di TradeWave. Questo bug causa la duplicazione dei prodotti nella lista, la scomparsa inspiegabile di alcuni prodotti e un ordine dei prodotti che non riflette la sequenza reale di visualizzazione. La feature è stata sviluppata utilizzando ReactJS, Redux e Lodash.
L’impatto di questo bug sull’esperienza utente è significativo, causando frustrazione e riducendo la soddisfazione degli utenti del 10%. Tentativi precedenti di risolvere il bug non hanno avuto successo, quindi dovrai analizzare il codice esistente, identificare i problemi specifici e apportare le correzioni necessarie.
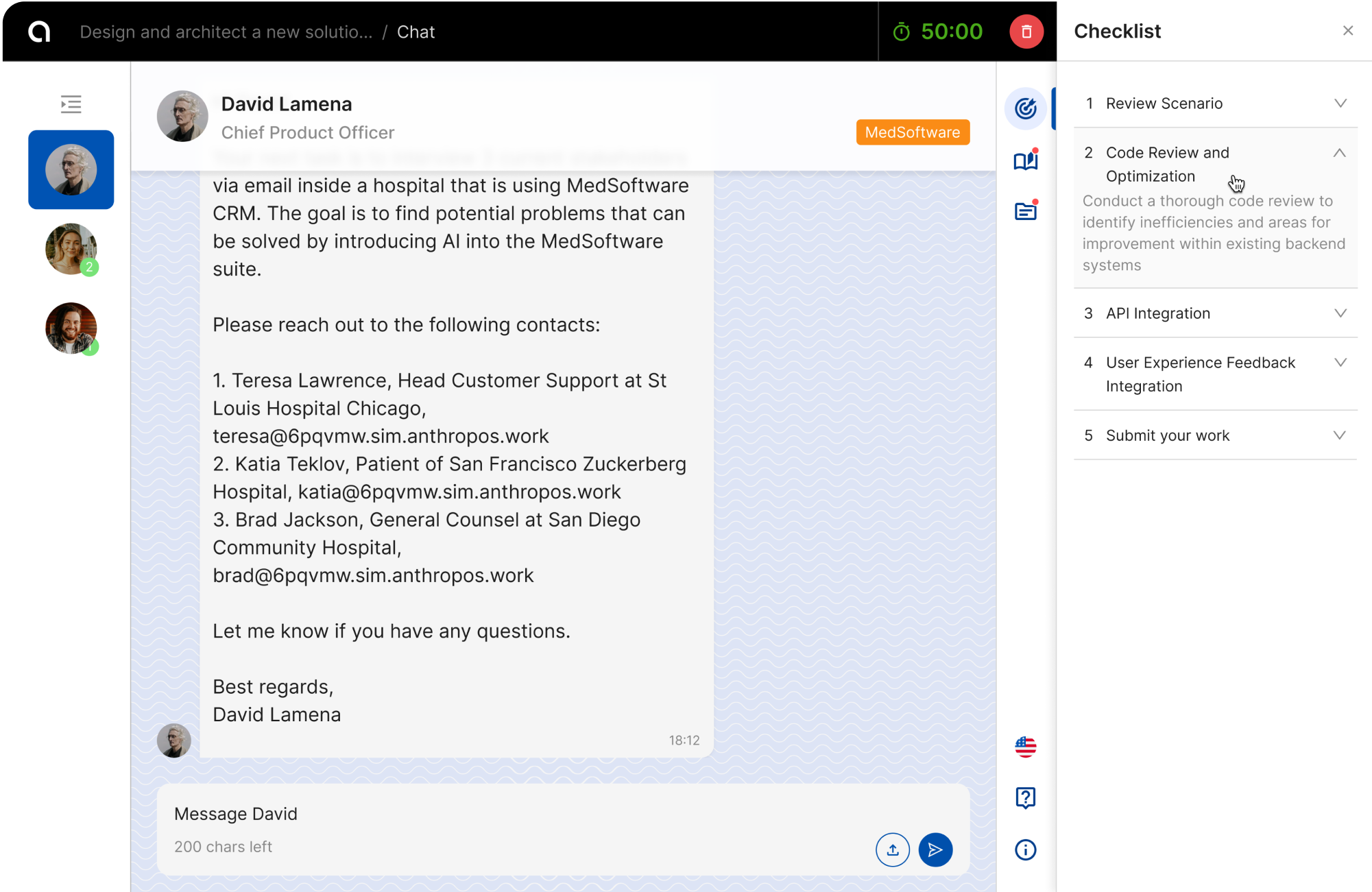
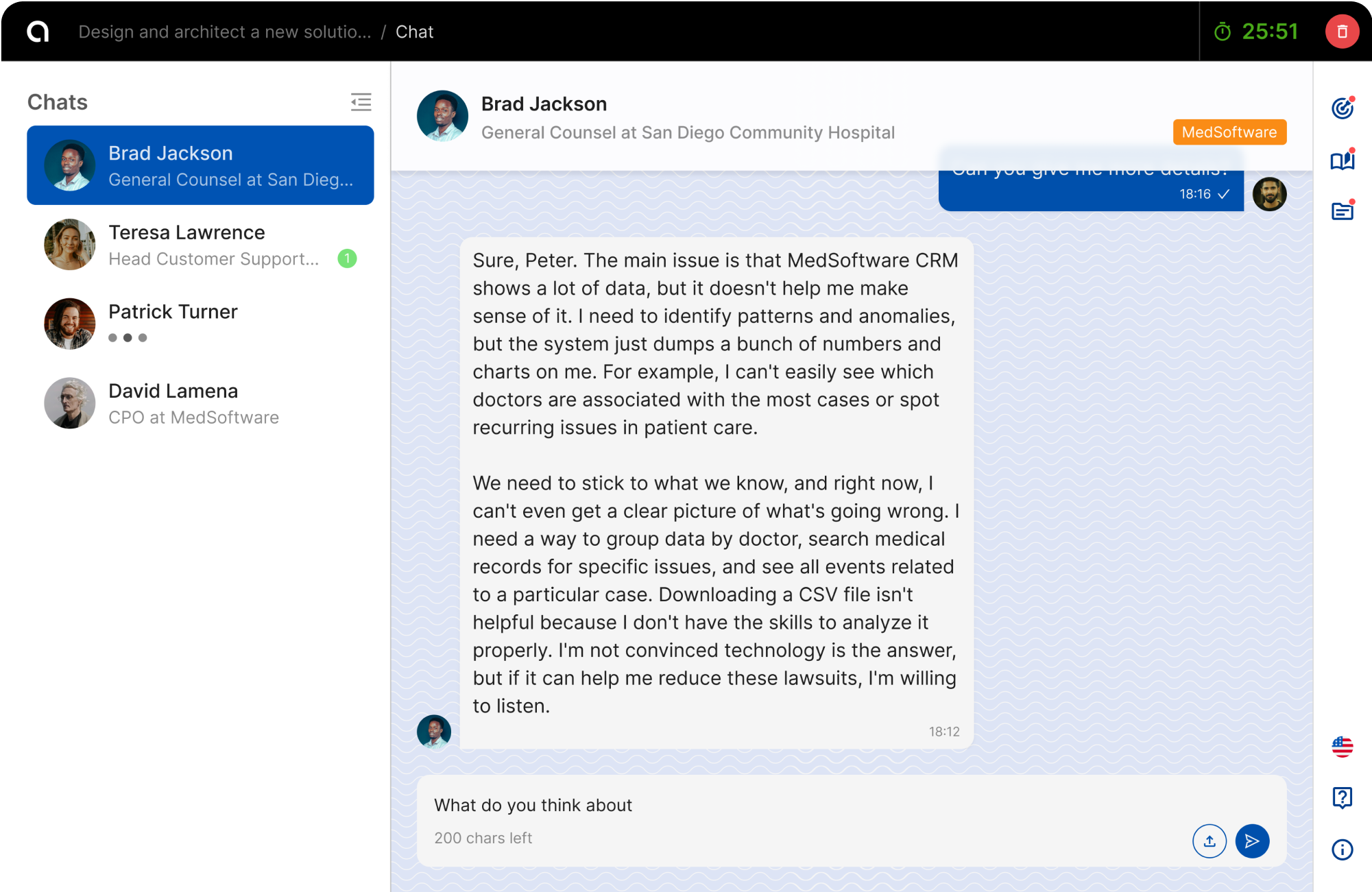
Nel ruolo di Middle React Developer, parteciperai a un colloquio tecnico con TradeWave. Interagirai con Pietro Coretti, l’esaminatore tecnico, e Daniele Colatti, il tuo manager. Pietro osserverà attentamente il tuo approccio durante l’analisi e la correzione del codice, mentre Daniele introdurrà la sfida e fornirà feedback finale.
Dovrai seguire due passaggi principali:
1. Analizzare il codice della feature “Recently Viewed Products” per identificare i problemi di gestione dello stato e di aggiornamento della lista.
2. Apportare le correzioni necessarie direttamente nell’editor per garantire che la lista dei prodotti visualizzati di recente si aggiorni correttamente senza duplicati o elementi mancanti.
L’obiettivo della simulazione è risolvere il bug nella feature “Recently Viewed Products”. Dovrai:
– Analizzare il codice esistente per identificare i problemi specifici.
– Correggere la logica di aggiornamento della lista nella funzione updateRecentlyViewed.
– Assicurarti che l’ordine dei prodotti nella lista rispecchi la sequenza reale di visualizzazione.
Al termine della simulazione, invia un unico documento finale contenente il codice corretto.
Team
Who you will work with in this Simulation
Your team is 100% generated by AI – you will not interact with real people and no human will read your conversation.
Organization
TradeWave è stata fondata nel 2010 con l’obiettivo di rivoluzionare il settore dell’e-commerce attraverso soluzioni innovative e di alta qualità.

Helpful for
Middle React Developer, Junior React Developer, Frontend Developer
AI Simulations
Experience the Adventure



AI Simulations
Instant Results, Real Rewards